Давайте разберемся, что такое лендинг и зачем он вообще нужен. Лендинг пейдж или посадочная страница – это одностраничный сайт, который презентует пользователю товар или услугу и призывает пользователя к совершению какого-то действия, например, записаться на курс, оставить заявку, купить продукт, скачать приложение.
Главная цель такого сайта – сделать простого пользователя клиентом, который совершит одно ключевое действие. В этом и заключается основное отличие лендинга от многостраничного сайта. На обычный сайт заходят различные пользователи с различными целями: кто-то хочет найти номер или адрес, кто-то хочет купить один из множества различных товаров.
Теперь мы расскажем о структуре и основных правилах создания лендинга.
Любой лендинг состоит из блоков, которые постепенно подогревают интерес пользователя к услуге или товару. В заголовке каждого блока вы задаете тему или вопрос, а затем раскрываете его в контенте (это может быть текст, изображения, видео, графики).
Четко отделяйте каждую секцию. Это можно сделать за счет отступов, разных оттенков фона, разделителей.
Давайте разберем основные блоки на примере дизайна лендинга салона красоты одного из наших дизайнеров.
Главный экран – самый важный. Это самое первое, что видит пользователь попадая на сайт. В среднем у вас есть около 3 секунд, чтобы заставить пользователя остаться на странице. Хороший дизайн главного экрана должен выделять компанию или продукт среди конкурентов, вызывать интерес и сразу отвечать на вопрос пользователя “Куда я попал?”.
Четко отделяйте каждую секцию. Это можно сделать за счет отступов, разных оттенков фона, разделителей.
Давайте разберем основные блоки на примере дизайна лендинга салона красоты одного из наших дизайнеров.
Главный экран – самый важный. Это самое первое, что видит пользователь попадая на сайт. В среднем у вас есть около 3 секунд, чтобы заставить пользователя остаться на странице. Хороший дизайн главного экрана должен выделять компанию или продукт среди конкурентов, вызывать интерес и сразу отвечать на вопрос пользователя “Куда я попал?”.

Если не работает первый экран, то не работает и весь сайт. Разберем основные элементы главного экрана и ошибки, которые чаще всего встречаются с ними.
Один из самых важных элементов – правильный продающий заголовок. Обычно это эмоциональная, цепляющая фраза. В подзаголовке можно подробнее объяснить суть и рассказать о выгоде для пользователя. Здесь же и основная ошибка – неработающий заголовок. Если вы не объясните пользователю, что вы ему предлагаете, и не зацепите его этим, он просто закроет страницу с вашим сайтом.
На главном экране также располагается кнопка призыва к действию (или “call to action”) – это еще один важный элемент лендинга, который ведет пользователя к целевому действию. Важно делать кнопку заметной, с конкретным и понятным действием. Такие кнопки могут дублироваться, если лендинг длинный. Однако не нужно размещать ее слишком часто. Повторение кнопки в каждом блоке может наоборот раздражать пользователя. Некоторые не располагают ее на главном экране, однако и это ошибка: тем самым можно потерять ту часть пользователей, которую не надо подогревать к покупке.
Не забывайте про визуальные элементы. Это может быть фотография продукта, который вы продаете, видео, иллюстрации – все, что передает настроение того, что вы продаете, и знакомит пользователя с этим.
После главного экрана располагаются различные блоки, которые поэтапно подогревают интерес пользователя. Сначала можно разместить блоки, которые подробно расскажут о вашем проекте (описание, как работает, какие этапы, тарифы и т.д.). После того, как вы убедитесь, что пользователь понимает, что вы ему предлагаете, можно рассказать о выгодах именно вашего продукта. Объясните пользователю, чем вы отличаетесь от конкурентов, какая польза от приобретения вашего продукта. В нашем примере мы сначала подробнее рассказываем о салоне и преимуществах. Здесь важно не вываливать на пользователя много информации одним текстовым блоком. Никто не любит читать много текста на сайтах.
На главном экране также располагается кнопка призыва к действию (или “call to action”) – это еще один важный элемент лендинга, который ведет пользователя к целевому действию. Важно делать кнопку заметной, с конкретным и понятным действием. Такие кнопки могут дублироваться, если лендинг длинный. Однако не нужно размещать ее слишком часто. Повторение кнопки в каждом блоке может наоборот раздражать пользователя. Некоторые не располагают ее на главном экране, однако и это ошибка: тем самым можно потерять ту часть пользователей, которую не надо подогревать к покупке.
Не забывайте про визуальные элементы. Это может быть фотография продукта, который вы продаете, видео, иллюстрации – все, что передает настроение того, что вы продаете, и знакомит пользователя с этим.
После главного экрана располагаются различные блоки, которые поэтапно подогревают интерес пользователя. Сначала можно разместить блоки, которые подробно расскажут о вашем проекте (описание, как работает, какие этапы, тарифы и т.д.). После того, как вы убедитесь, что пользователь понимает, что вы ему предлагаете, можно рассказать о выгодах именно вашего продукта. Объясните пользователю, чем вы отличаетесь от конкурентов, какая польза от приобретения вашего продукта. В нашем примере мы сначала подробнее рассказываем о салоне и преимуществах. Здесь важно не вываливать на пользователя много информации одним текстовым блоком. Никто не любит читать много текста на сайтах.

Сразу после описания мы расположили услуги и цены, чтоб пользователь сразу понимал, подходит ли ему ценовая политика и представленные услуги.

Далее можно расположить блоки доверия: отзывы, сертификаты, партнеры, часто задаваемые вопросы. В нашем примере это галерея работ, сделанных в салоне. Ниже, чтобы еще больше заинтересовать пользователя, мы сделали блок с действующими акциями.


После того, как вы поэтапно вызвали интерес у пользователя, можно расположить целевое действие, ради которого создавался лендинг. Чаще всего это форма. О том, как правильно ее организовать, мы уже рассказывали в прошлой статье. В нашем примере целевое действие – это запись в салон.

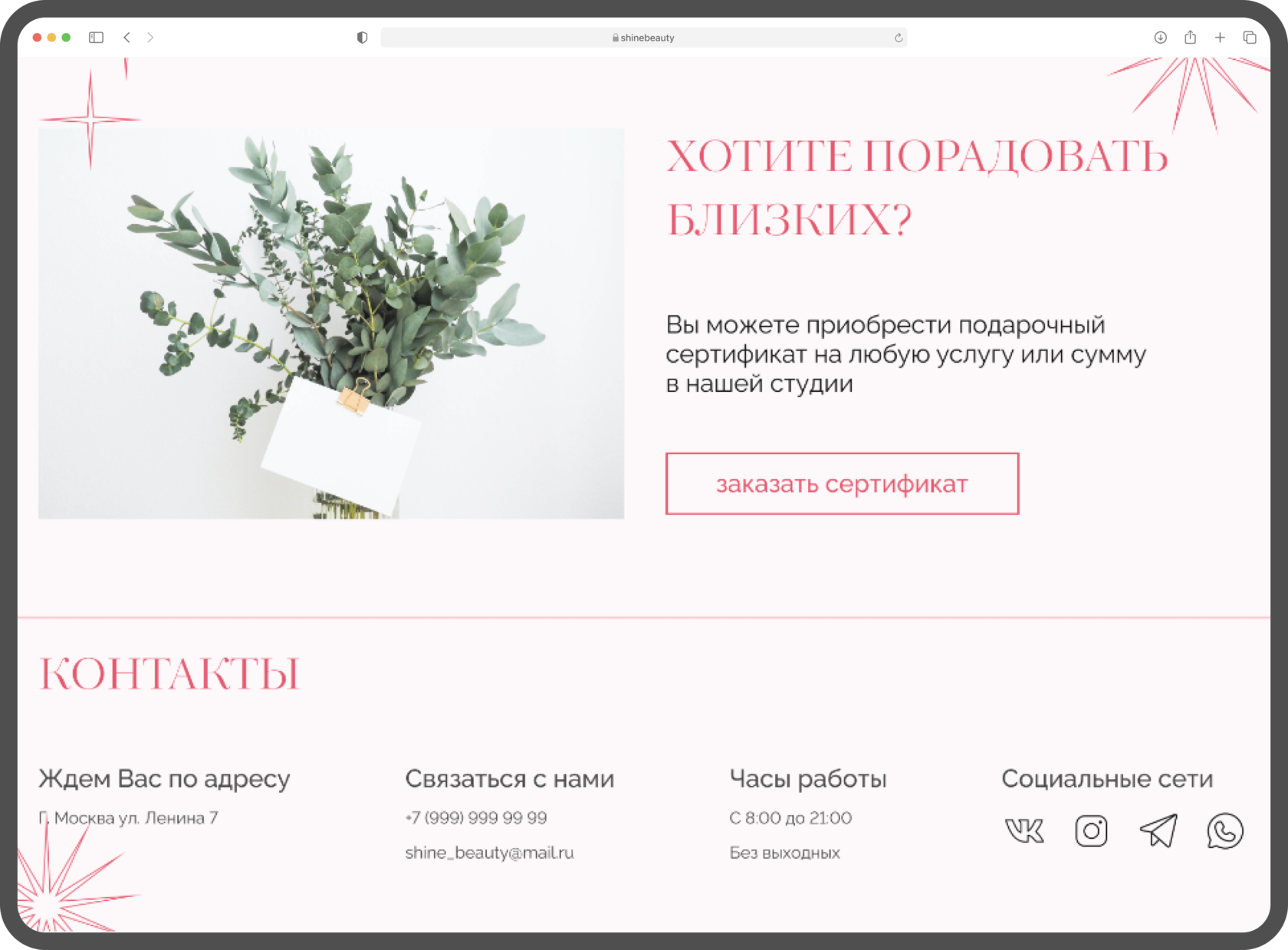
Последний блок – контакты. Здесь указываются все возможные способы связи с вами, адрес, ссылки на соцсети. Некоторые не выделяют этот блок отдельно, а помещают всю необходимую информацию в футер. Так сделали и мы.

А теперь еще несколько советов, которые нужно учитывать при дизайне лендингов.
Не стоит перегружать лендинг всеми трендами, которые сейчас популярны. Несмотря на то, что сайт должен выглядеть современно, помните, что основная цель – продать продукт и попасть в ожидания вашей целевой аудитории, а не собрать много лайков от других дизайнеров.
Используйте цепляющие сочные изображения, которые точно отображают настроение или показывают сам продукт. Они должны вызывать желание приобрести его.
Не нужно использовать слишком много текста: скорее всего пользователь просто пролистает его, не прочитав, или, что хуже, покинет страницу. Старайтесь передавать самое важное короткими понятными фразами.
Добавляйте больше воздуха в ваш сайт. Это касается не только отступов между блоками, но и пространства между элементами в самих блоках. Таким образом вы помогаете пользователю сконцентрироваться на самом важном.
Не забывайте про адаптацию вашего лендинга под мобильные устройства, ведь на мобильный трафик приходится больше 60% пользователей.
Используйте цепляющие сочные изображения, которые точно отображают настроение или показывают сам продукт. Они должны вызывать желание приобрести его.
Не нужно использовать слишком много текста: скорее всего пользователь просто пролистает его, не прочитав, или, что хуже, покинет страницу. Старайтесь передавать самое важное короткими понятными фразами.
Добавляйте больше воздуха в ваш сайт. Это касается не только отступов между блоками, но и пространства между элементами в самих блоках. Таким образом вы помогаете пользователю сконцентрироваться на самом важном.
Не забывайте про адаптацию вашего лендинга под мобильные устройства, ведь на мобильный трафик приходится больше 60% пользователей.
Для создания лендинга необходим ряд профессиональных навыков, поэтому лучше довериться специалистам. Мы с радостью поможем вам создать продающую посадочную страницу для вашего бизнеса. Заказать лендинг на tilda.