Только начинаете свой путь в дизайне или вы — заказчик, который хочет быть компетентным в теме UI/UX? Хотите знать, как сделать простой и интуитивно понятный сайт, который будет хорошо выполнять свою функцию? Эта статья для вас! В ней мы рассмотрим базовые подходы к интуитивно понятному интерфейсу, которые придерживаются многие дизайнеры, на наглядных примерах UI-элементов.

Для начала разберемся, что такое интуитивно понятный интерфейс — это интерфейс, который работает именно так, как ожидает от него пользователь. Если сайт выполнен правильно, пользователь не будет прерываться и задумываться, прежде чем нажать кнопку, и будет идти по заранее продуманному для него пути к конечной цели сайта: подписке, покупке, регистрации и т.д.
Например, когда пользователь видит текст, выделенный синим цветом — он понимает, что перед ним ссылка. Таким образом, мы не заставляем пользователя думать: он уже, скорее всего, встречал такой элемент на других сайтах и знает, как взаимодействовать с ним.
Иногда ссылки выделяют другим цветом, подчеркивают или вообще заставляют работать по другому принципу. Такие эксперименты могут позволить себе лишь крупные корпорации, которые имеют возможности и средства проводить тесты. Но большинство использует базовые оптимальные практики, позволяющие приблизится к интуитивно понятному интерфейсу без вложения больших усилий.
Рассмотрим некоторые базовые UI-элементы на примерах.
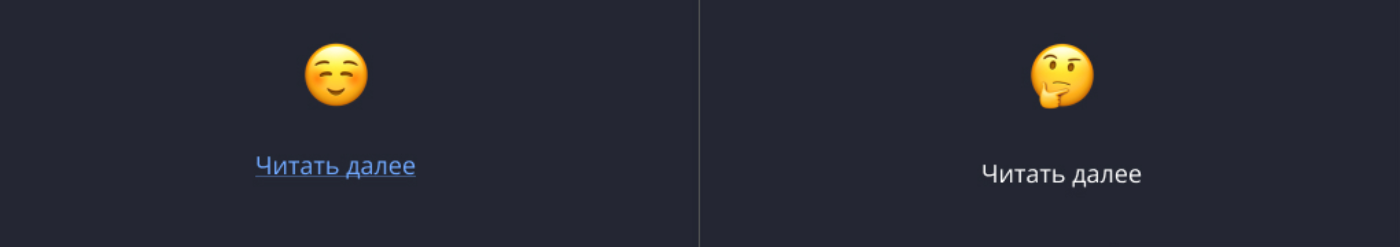
Кликабельные части текста (ссылки на другие страницы) должны быть визуально отмечены. Обычно ссылки должны быть подчеркнуты и иметь свой цвет на сайте. Как мы уже упоминали, чаще всего для ссылок используют синий цвет. Так же часто используют базовый цвет (цвет бренда), который сочетается с главными кнопками и другими важными элементами. Не следует подчеркивать текст, если он не является ссылкой — это может запутать пользователя, вызывая желание кликнуть на текст.
Например, когда пользователь видит текст, выделенный синим цветом — он понимает, что перед ним ссылка. Таким образом, мы не заставляем пользователя думать: он уже, скорее всего, встречал такой элемент на других сайтах и знает, как взаимодействовать с ним.
Иногда ссылки выделяют другим цветом, подчеркивают или вообще заставляют работать по другому принципу. Такие эксперименты могут позволить себе лишь крупные корпорации, которые имеют возможности и средства проводить тесты. Но большинство использует базовые оптимальные практики, позволяющие приблизится к интуитивно понятному интерфейсу без вложения больших усилий.
Рассмотрим некоторые базовые UI-элементы на примерах.
Кликабельные части текста (ссылки на другие страницы) должны быть визуально отмечены. Обычно ссылки должны быть подчеркнуты и иметь свой цвет на сайте. Как мы уже упоминали, чаще всего для ссылок используют синий цвет. Так же часто используют базовый цвет (цвет бренда), который сочетается с главными кнопками и другими важными элементами. Не следует подчеркивать текст, если он не является ссылкой — это может запутать пользователя, вызывая желание кликнуть на текст.

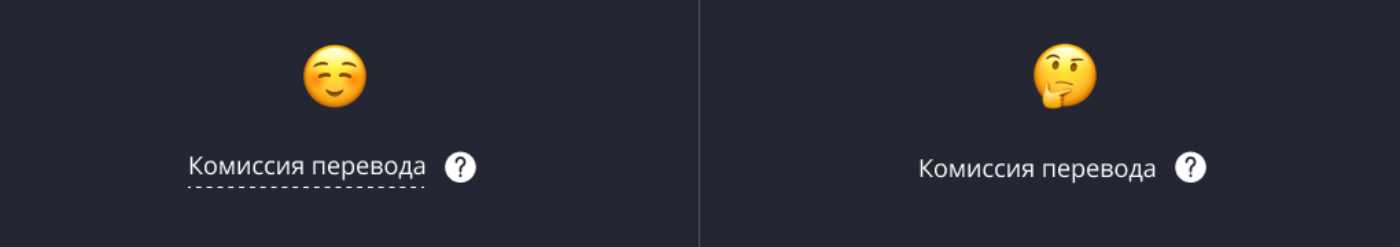
Если ссылки открывают модальные или диалоговые окна, показывают подсказки, которые открываются и закрываются по клику — рекомендуется использовать пунктирное подчеркивание. Пунктирная линия дает знать, что пользователь останется на странице, но произойдет всплытие какого-то либо вспомогательного окна.

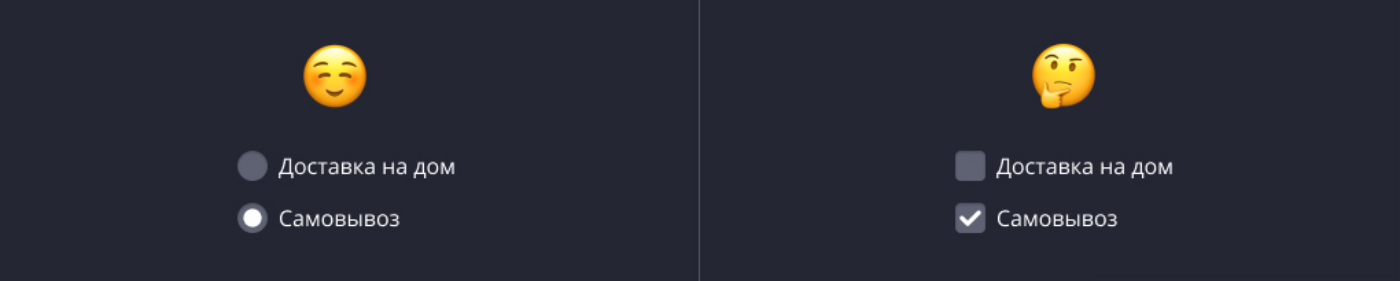
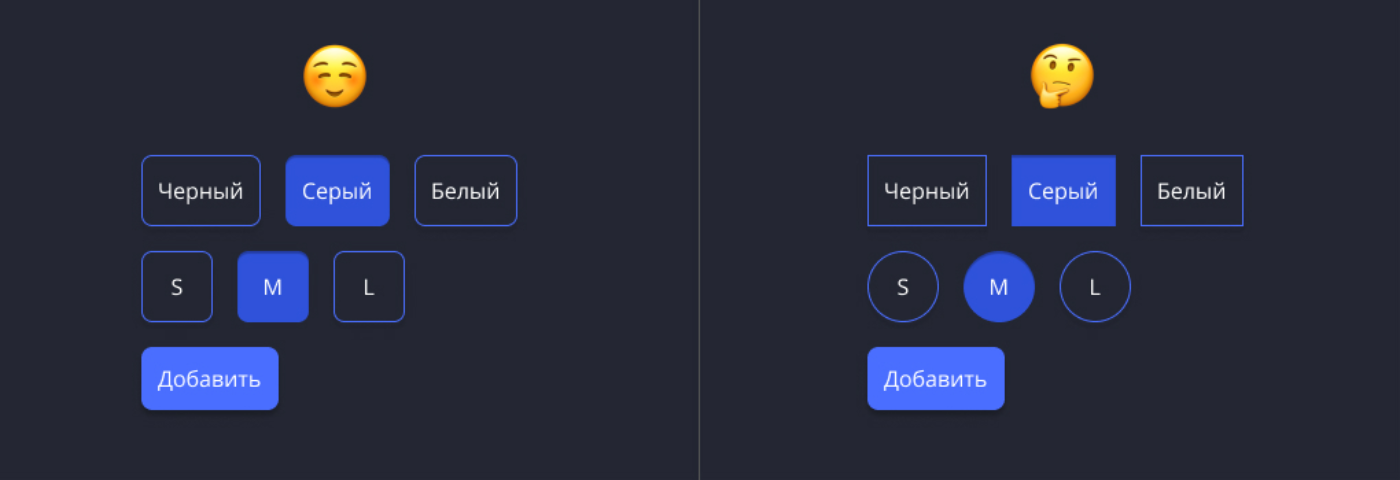
Важно понимать разницу между элементами radio и checkbox. Radio и checkbox — это элементы выбора. Набор элементов radio позволяет пользователю выбрать одно значение из предоставленного списка, в то время как checkbox позволяет пользователю выбирать несколько значений из списка. Если перепутать элементы, пользователь будет пытаться выбрать несколько значений, где это невозможно, или наоборот.

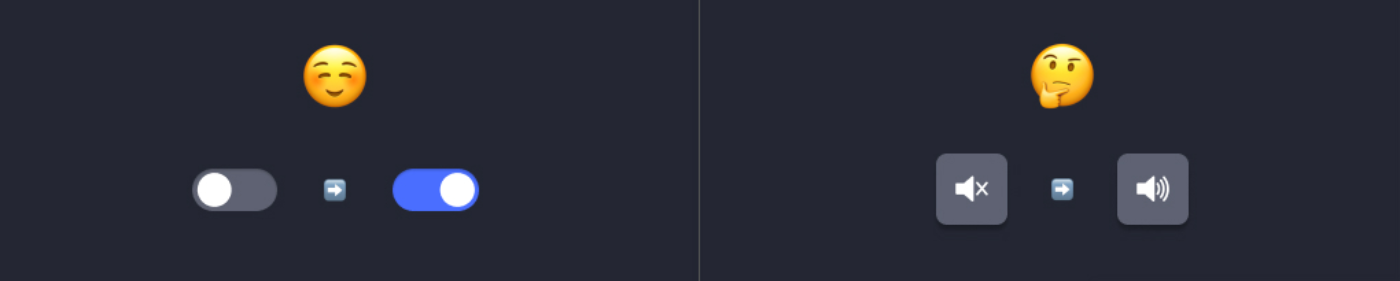
Часто бывают случаи, когда интерфейсу нужен элемент управления, например, чтобы что-то включить/выключить в настройках. Для вариантов состояния, когда есть только два положения "вкл" или "выкл", рекомендуется использовать переключатель (switch). Так пользователю будет понятно, каково текущее и следующее состояние. Конечно, в разного рода видео/аудио-плеерах можно увидеть иконку звука, которая переключается на другую. Но если для вашей кнопки включения/выключения сложно найти соответствующую иконку — стоит использовать switch.

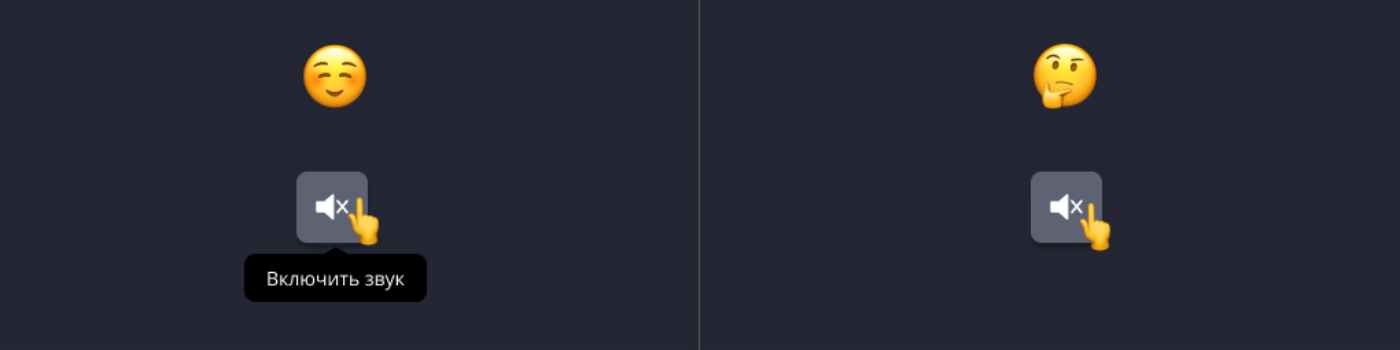
При всей интуитивности кнопок нельзя забывать и про подсказки. В дизайне существует негласный закон обратной связи: если она есть — пользователь чувствует себя увереннее, а значит интерфейс должен "общаться" с пользователем. Когда вы добавляете иконку в дизайн, то, в первую очередь, вы определяете ее ассоциацию для себя. Но эта ассоциация может не совпадать с мнением пользователя — поэтому необходимо добавлять подсказки, появляющиеся при наведении мыши. Они помогут пользователю понять назначение иконки, описывая действие, которое произойдет при клике на такой элемент.

Кнопки — один из самых повторяемых элементов в дизайне. Их используют для выполнения определенных действий и задач: как переход на другую страницу, совершение действия или подтверждение операций. Кнопки должны быть просты и понятны, чтобы пользователи могли без промедления выполнять конкретные действия.
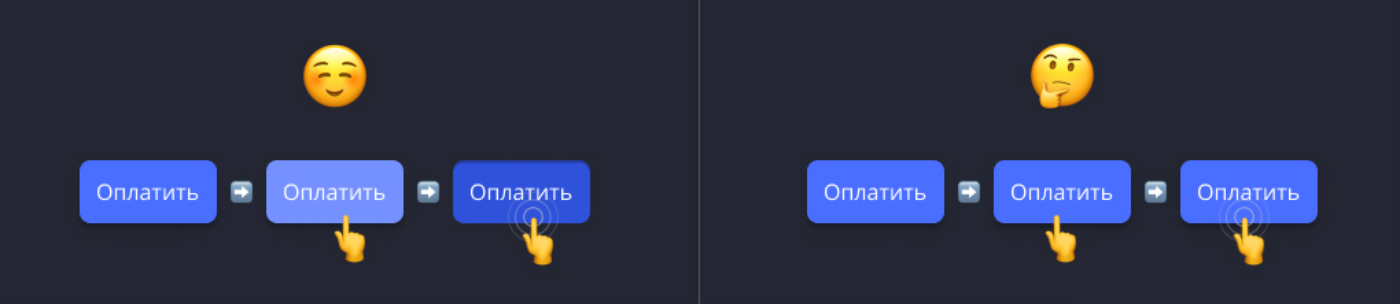
Чтобы считывать обратную связь от дизайна, существуют состояния. Каждое состояние кнопки должно быть легко отличимо от остальных и давать представление о дальнейшем поведении элемента. Но при этом не стоит менять кнопку слишком радикально: это создает ненужный визуальный шум.
Чтобы считывать обратную связь от дизайна, существуют состояния. Каждое состояние кнопки должно быть легко отличимо от остальных и давать представление о дальнейшем поведении элемента. Но при этом не стоит менять кнопку слишком радикально: это создает ненужный визуальный шум.

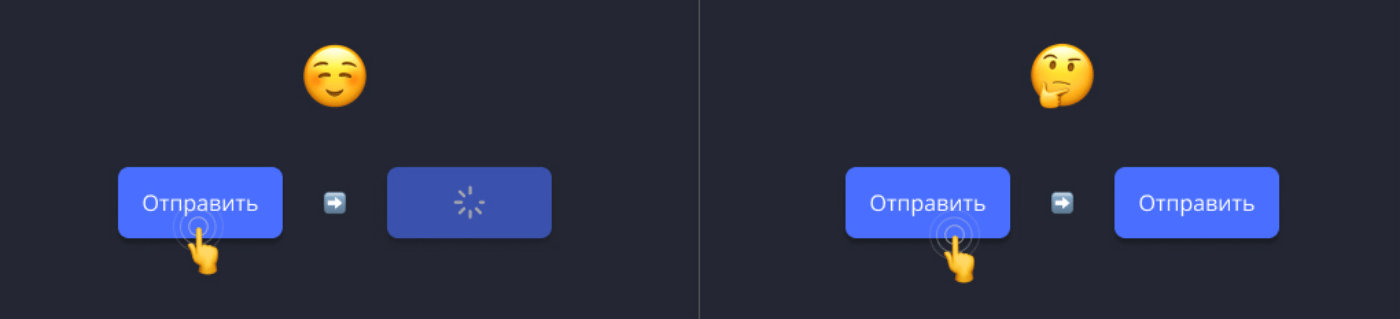
Когда процесс выполнения действия пользователем требует времени, рекомендуется отображать индикатор загрузки. Увидев такой индикатор, пользователь поймет, что процесс запущен, но нужно подождать. В ином случае, пользователь может повторно кликнуть на кнопку, решив, что "промазал" или что-то случилось. Чтобы избежать нежелательных побочных эффектов от повторного нажатия, следует не только отображать индикатор загрузки, но и блокировать кнопку.

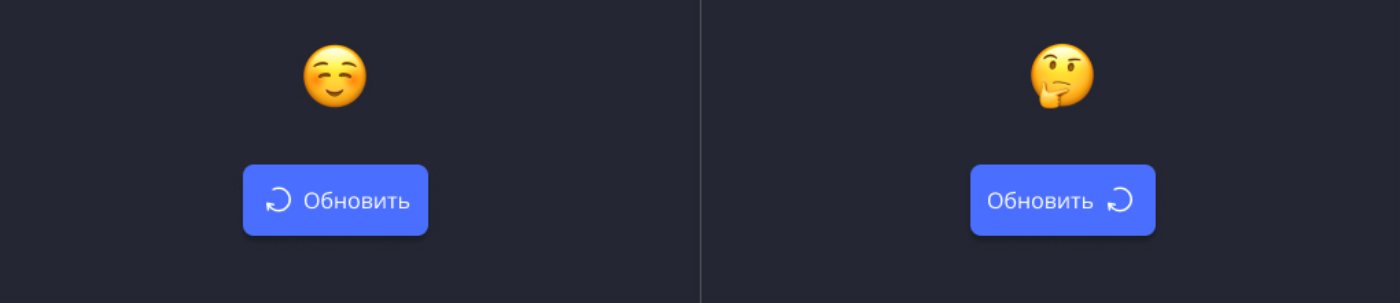
Добавляйте иконку в кнопку слева. Конечно, всё зависит от контекста, и расположение может быть разным. Однако чаще всего мы читаем слева-направо, и, располагая иконку слева, мы помогаем пользователям считывать контекст быстрее. Визуально ориентируясь на иконку, пользователь может сразу предположить суть этой кнопки, еще не дочитав текст.

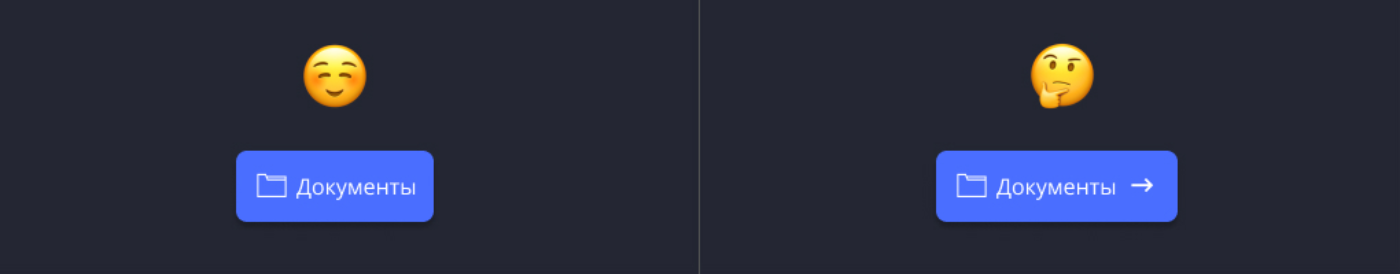
Не стоит добавлять в кнопки несколько иконок. Это усилит визуальный шум и усложнит считывание смысла этой кнопки.

Пользовательский опыт почти всегда ухудшается из-за любых нелогичных различий в визуальных элементах между экранами. Поддерживайте согласованность и стандартизируйте элементы, чтобы пользователям не приходилось изучать новые наборы инструментов для каждой задачи.

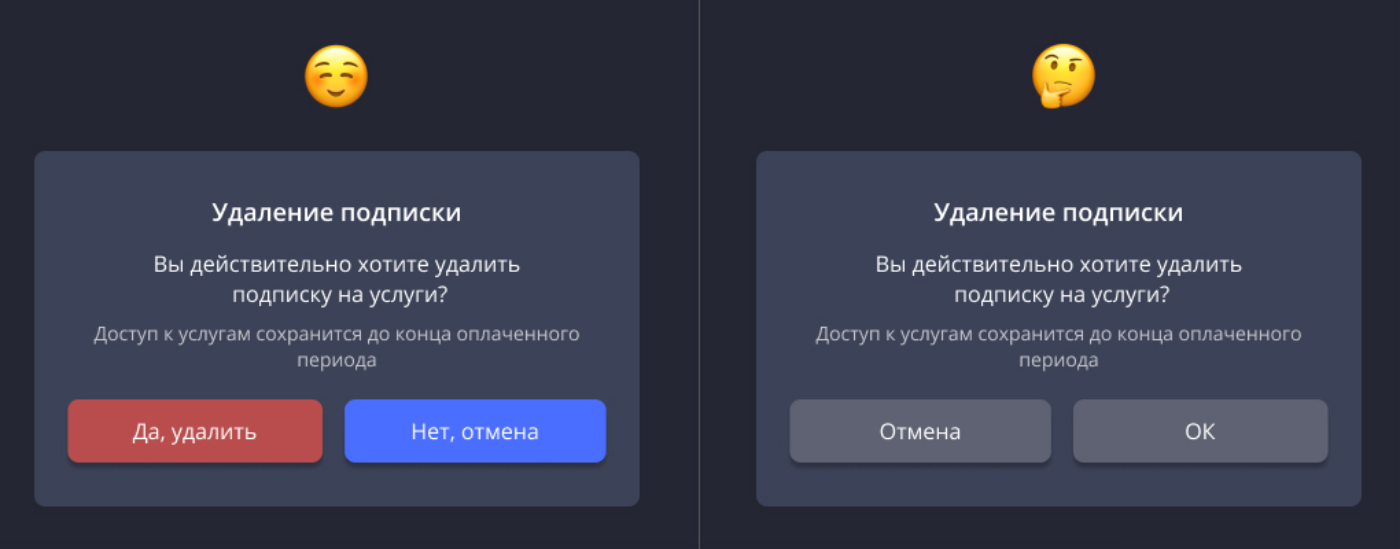
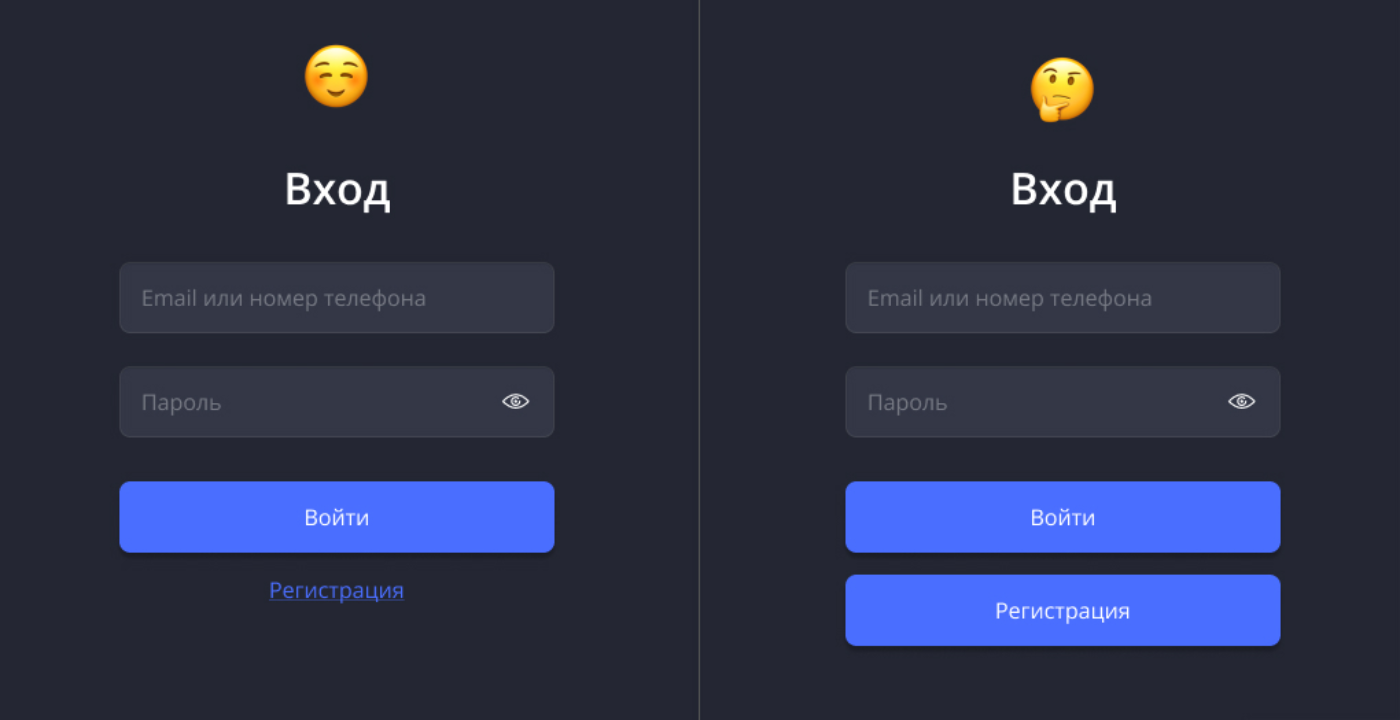
Наличие кнопок с четким описанием помогает пользователям принимать решения без ошибок. Не менее важно и их цветовое кодирование. Например, красный цвет для деструктивных действий предупреждает пользователей и действует как знак "внимание", а главный цвет приложения — как приоритетный выбор.

Необходимо использовать иерархию кнопок, чтобы помочь пользователю сделать правильный выбор. Кнопки без иерархии вредят визуальному представлению и затрудняют принятие решений пользователем.

Следуя этим правилам, вы сможете избежать неоптимальных трудозатрат на последующий редизайн. Но что важнее — грамотный интерфейс принесет вам довольных пользователей и новых клиентов. Пользователь, не разобравшись с сайтом, скорее уйдет к конкурентам, чем тот, которому было легко и просто совершить покупку, следуя подсказкам.
Дизайн интерфейса — очень деликатная и ответственная задача. Перечисленные правила помогут справиться с ней лучше и не переучивать клиентов пользоваться вашими продуктами. Если все же есть желание поэкспериментировать — проведите тесты, чтобы определить, как изменения привычного дизайна повлияют на конечный результат.
Дизайн интерфейса — очень деликатная и ответственная задача. Перечисленные правила помогут справиться с ней лучше и не переучивать клиентов пользоваться вашими продуктами. Если все же есть желание поэкспериментировать — проведите тесты, чтобы определить, как изменения привычного дизайна повлияют на конечный результат.