В первой части нашей статьи мы уже рассказали о том, что такое интуитивно понятный интерфейс и о некоторых базовых UI-элементах. В этой статье мы расскажем о дизайн-элементах, которые помогают получить обратную связь от пользователей. Если вы не читали первую часть, для лучшего понимания советуем сначала ознакомиться с ней.

Основные элементы поля ввода
Когда необходимо предоставить пользователю возможность ввести некоторые данные в приложение (или на сайте) (например, свое имя, электронную почту или номер телефона) – используется элемент интерфейса "Поле ввода" или, как его чаще называют, "Инпут" (от англ. input — ввод). Существуют универсальные способы отображения каждого вида инпута, которые применяются в большинстве приложений.
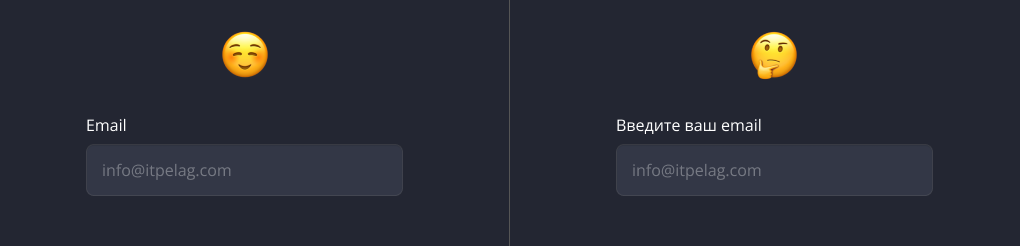
Чтобы пользователь понял, что требуется ввести в конкретное поле, ему нужно название, которое четко сообщает пользователю цель ввода. Оно пишется с заглавной буквы. Поля необходимо называть существительными, при этом лучше избегать слов "ваш", "введите" и т.д: они не несут смысловой нагрузки и создают визуальный шум, как и двоеточие в конце.
Чтобы пользователь понял, что требуется ввести в конкретное поле, ему нужно название, которое четко сообщает пользователю цель ввода. Оно пишется с заглавной буквы. Поля необходимо называть существительными, при этом лучше избегать слов "ваш", "введите" и т.д: они не несут смысловой нагрузки и создают визуальный шум, как и двоеточие в конце.

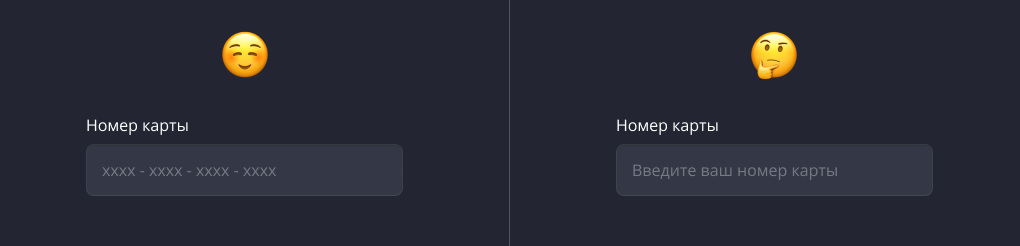
Если из названия не очевидно, в каком виде пользователь должен ввести данные, используйте плейсхолдер – подсказку внутри поля ввода. Не забывайте, что он заменяется текстом, напечатанным пользователем. Использовать плейсхолдер вместо названий полей во всей форме не стоит, т.к. в заполненном состоянии такая форма будет "слепой", следовательно, пользователь не сможет проверить правильность заполнения перед отправкой.

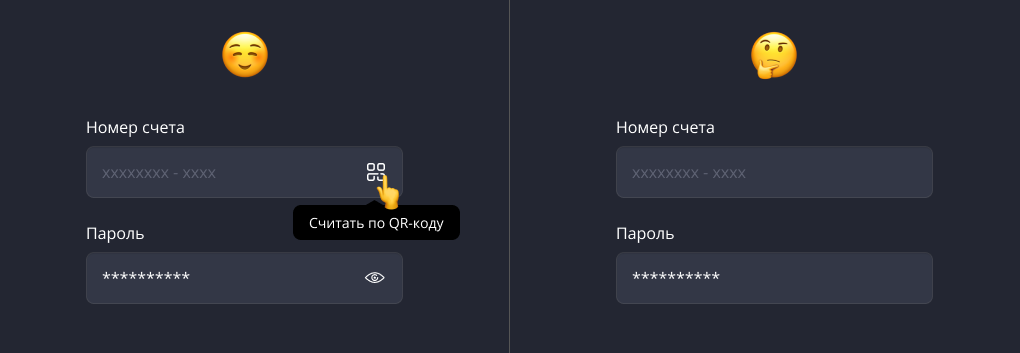
Не забывайте про функциональные кнопки с иконками в полях ввода. Это необязательный элемент, однако часто они могут облегчить работу пользователя. Добавляйте возможность скрыть или показать текст при вводе данных, которые должны быть защищены: например, пароль или номер карты. Для облегчения заполнения формы можно добавить иконку в виде микрофона для ввода текста голосом или иконку для считывания информации по QR-коду.

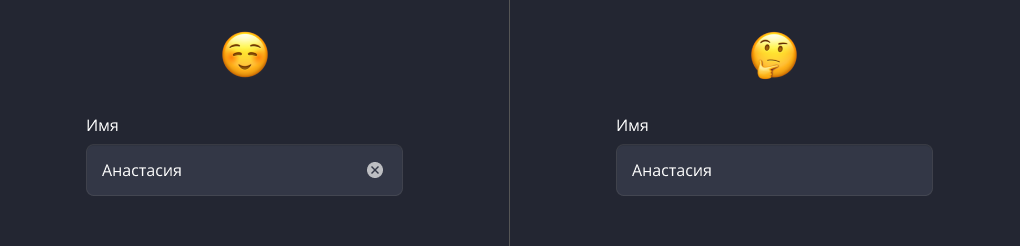
В случае, если форма подразумевает частое очищение, для удобства можно предусмотреть кнопку очищения (обычно реализуется в виде крестика). Она появляется, как только будет введен хотя бы один символ, и показывается, даже если фокус не на поле ввода.

Размер поля должен быть такой, чтобы пользователю не составило труда попасть в его область, но при этом не чрезмерным. Ширину поля стоит делать соответствующей ширине вводимого значения. Это помогает пользователю предположить, какое значение от него ожидают, и помогает убедиться, что поле заполнено верно.

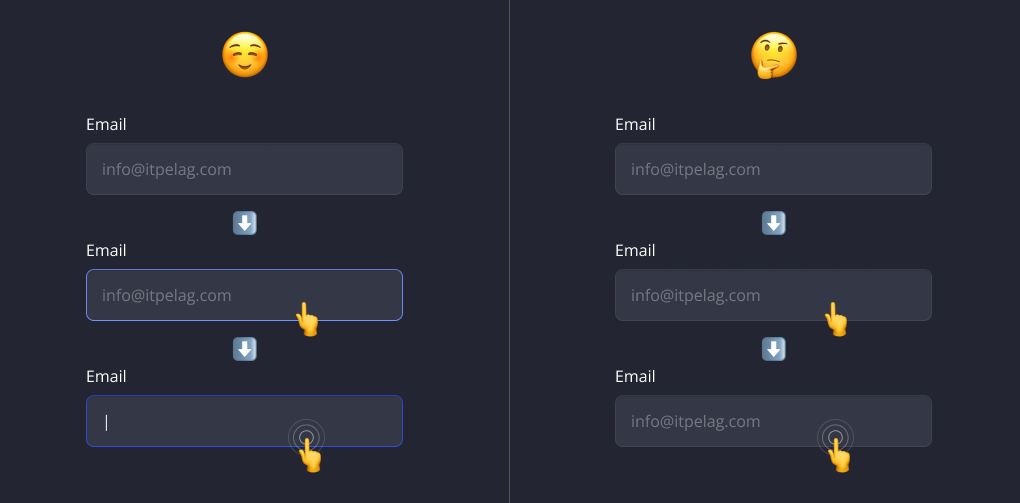
В прошлой статье мы также рассказывали о важности состояний кнопок — к полям ввода применяются эти же правила. Внешний вид поля должен изменяться в зависимости от взаимодействия с ним. Необходимо продумать все необходимые состояния: неактивно, наведение курсора, недоступное поле, фокусировка, проверка, ошибка.

Типы инпутов
После того, как мы рассмотрели основные принципы, используемые при построении любого инпута, давайте обратим внимание на конкретные типы текстовых полей и их особенности.
Практически все типы инпутов основаны на самом простом однострочном текстовом поле. Оно используется для ввода коротких текстовых или цифровых значений без предсказуемого формата. Когда необходимо ввести более 5 слов, как правило, используют многострочное поле ввода.
Чтобы облегчить и ускорить заполнение формы, используйте специальные поля ввода, например, поле с телефоном, паролем или с маской.
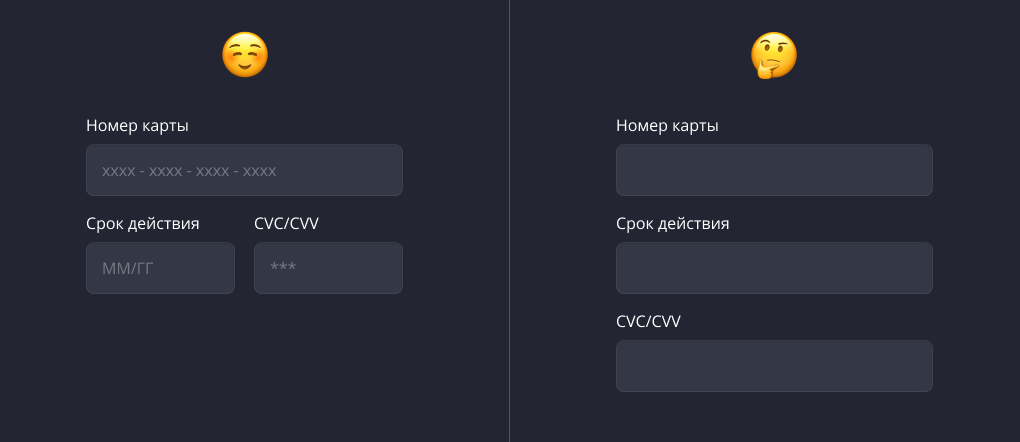
Поле с маской помогает пользователю не ошибиться в количестве символов. Оно используется для полей с заранее известным количеством символов и форматом (номер карты, номер паспорта, дата). Также, если в поле необходимо ввести только числовые значения – на мобильных устройствах можно показывать пользователю соответствующий тип клавиатуры.
Существуют поля, которые предоставляют пользователю возможность ввести свое значение либо выбрать его из списка. Такое поле похоже на раскрывающийся список, но при вводе данных с клавиатуры список фильтруется, что помогает пользователю быстро выбрать нужное значение
Используйте тип инпута, соответствующий тем данным, которые вы ожидаете от пользователя. Таким образом, можно избежать ошибок ввода данных и сделать процесс заполнения формы простым и эффективным.
Практически все типы инпутов основаны на самом простом однострочном текстовом поле. Оно используется для ввода коротких текстовых или цифровых значений без предсказуемого формата. Когда необходимо ввести более 5 слов, как правило, используют многострочное поле ввода.
Чтобы облегчить и ускорить заполнение формы, используйте специальные поля ввода, например, поле с телефоном, паролем или с маской.
Поле с маской помогает пользователю не ошибиться в количестве символов. Оно используется для полей с заранее известным количеством символов и форматом (номер карты, номер паспорта, дата). Также, если в поле необходимо ввести только числовые значения – на мобильных устройствах можно показывать пользователю соответствующий тип клавиатуры.
Существуют поля, которые предоставляют пользователю возможность ввести свое значение либо выбрать его из списка. Такое поле похоже на раскрывающийся список, но при вводе данных с клавиатуры список фильтруется, что помогает пользователю быстро выбрать нужное значение
Используйте тип инпута, соответствующий тем данным, которые вы ожидаете от пользователя. Таким образом, можно избежать ошибок ввода данных и сделать процесс заполнения формы простым и эффективным.

Форма и ее составляющие
Теперь рассмотрим форму как совокупность различных инпутов, заголовков и кнопок.
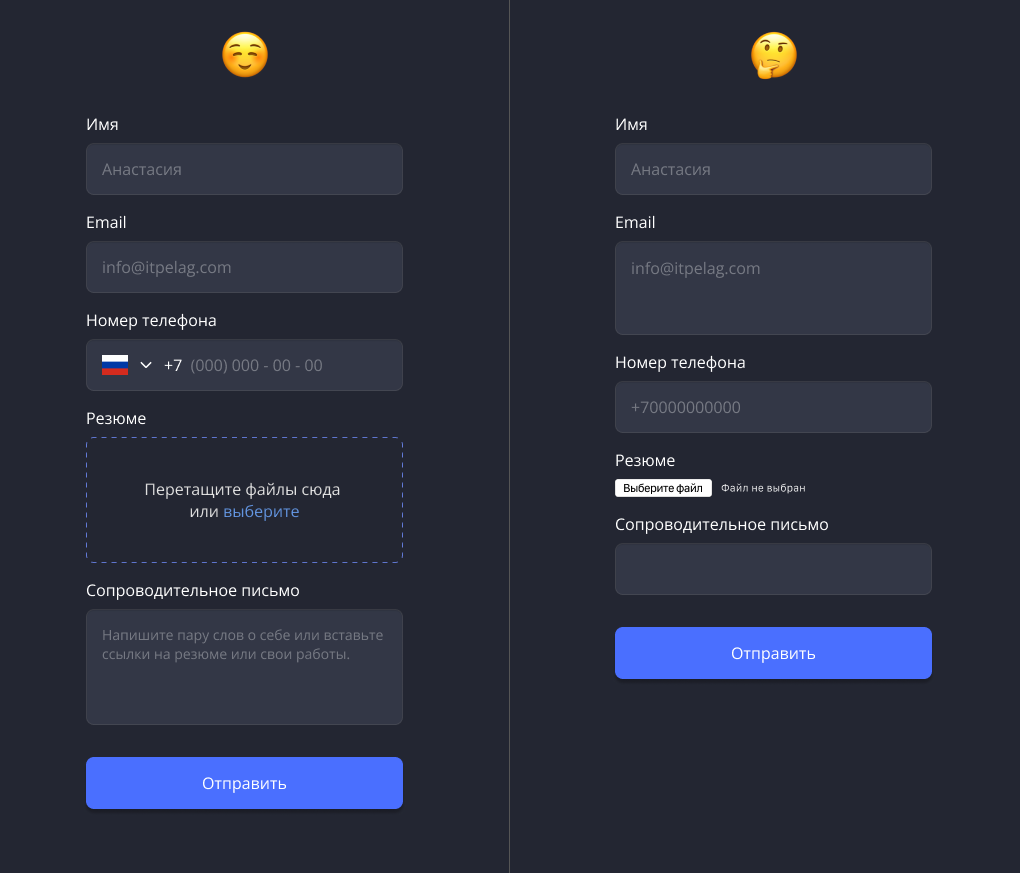
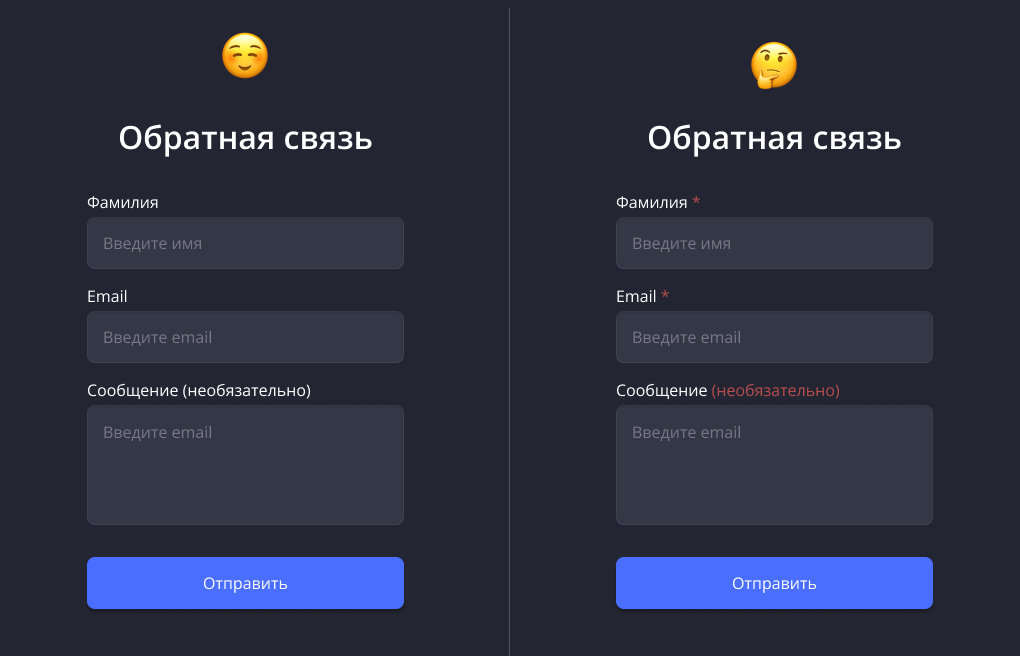
Не стоит допускать загромождения вашей формы. Сейчас нет необходимости указывать, являются ли поля обязательными или опциональными: согласно большинству исследований UX и UI, использование звездочек — уже не лучшая практика. Лучше отметить необязательные поля, чтобы пользователь не чувствовал дискомфорт при виде красных звездочек. К тому же, обязательных полей обычно всегда больше.
Не стоит допускать загромождения вашей формы. Сейчас нет необходимости указывать, являются ли поля обязательными или опциональными: согласно большинству исследований UX и UI, использование звездочек — уже не лучшая практика. Лучше отметить необязательные поля, чтобы пользователь не чувствовал дискомфорт при виде красных звездочек. К тому же, обязательных полей обычно всегда больше.

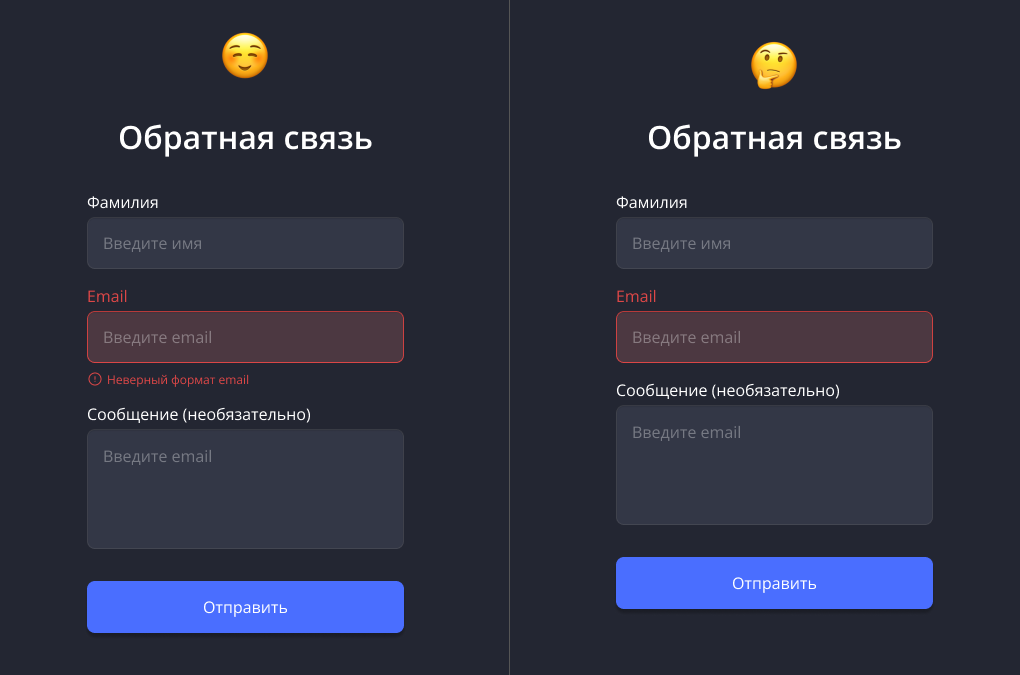
Сообщение об ошибке должно указывать на конкретное поле, чтобы пользователю было проще ориентироваться по форме. Также стоит добавить описание ошибки, чтобы помочь пользователю понять, что именно он ввел неверно — тогда он сможет быстрее исправить данные в форме.

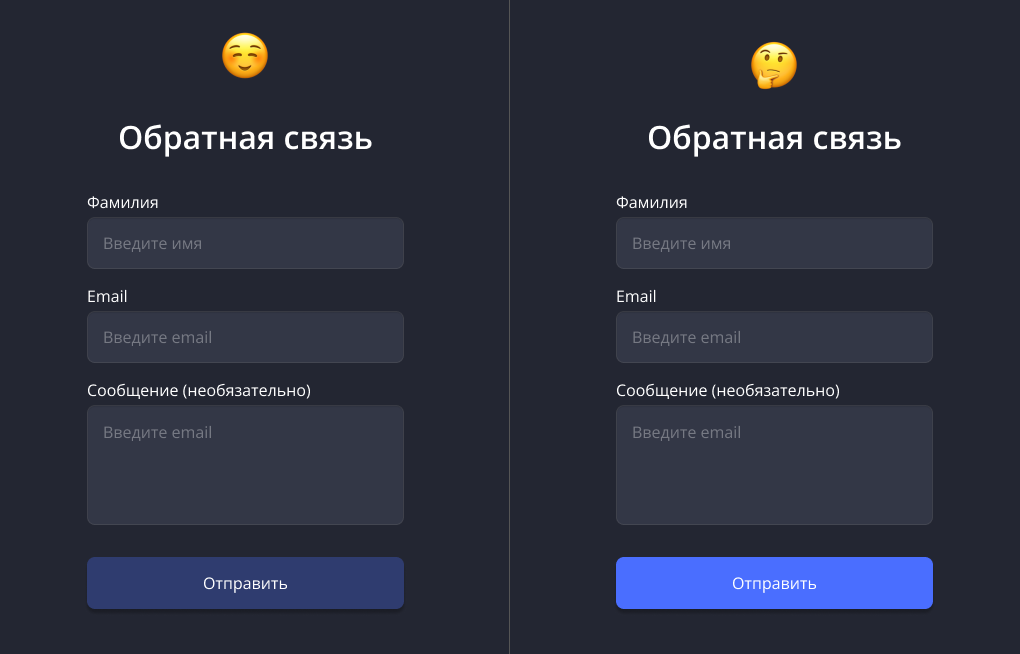
Кнопку отправки формы стоит сделать неактивной до полного заполнения полей и исправления всех допущенных ошибок. Активация кнопки в момент завершения заполнения данных не только избавит от попыток отправить неоконченную форму, но и привлечет внимание пользователя.

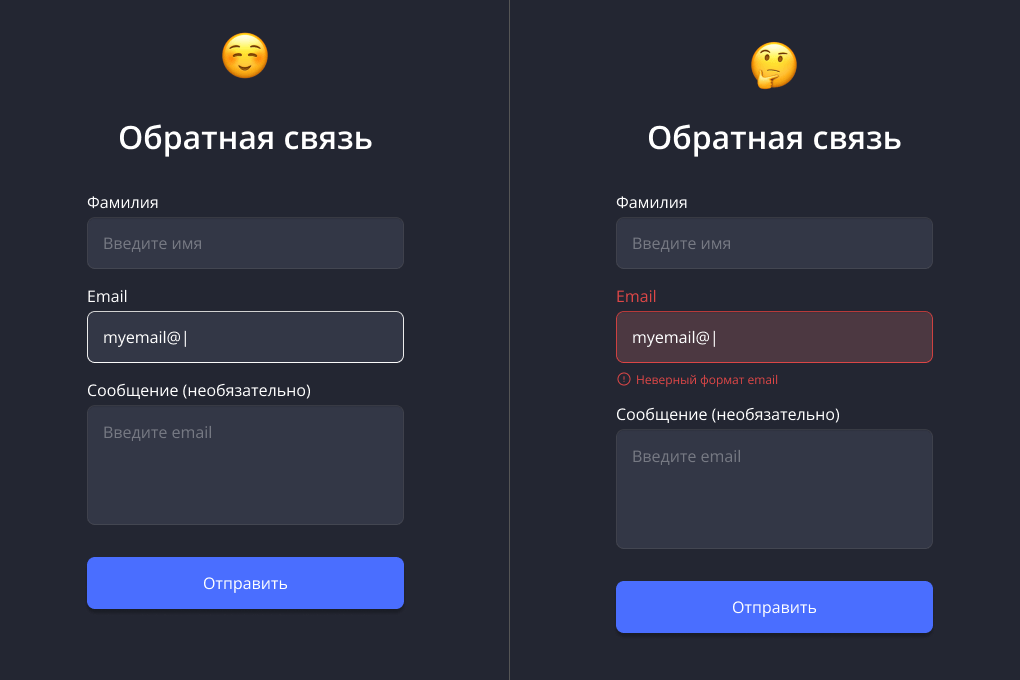
Плохой практикой является встроенная проверка в момент, когда пользователь только набирает текст. В случае с установкой нового пароля это может ему помочь, однако в большинстве форм лучше установить проверку формы перед отправкой или после того, как фокус ушел с инпута.

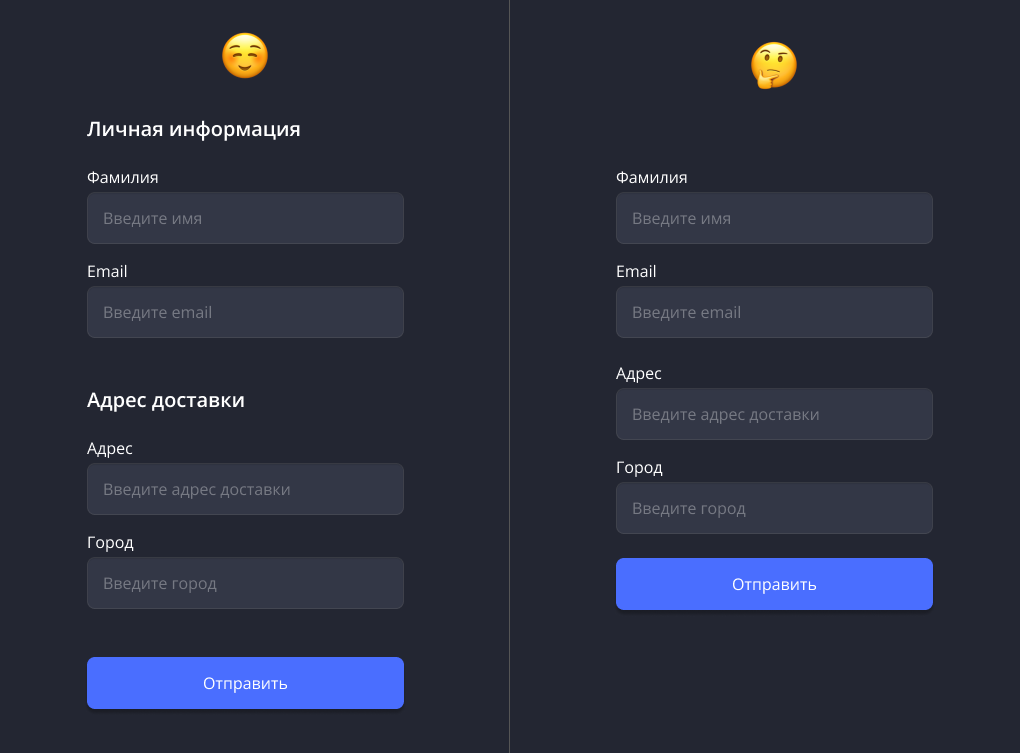
Пользователи часто избегают заполнения длинных форм, что приводит к потере клиентов. Разделите форму на логические группы или даже шаги — так пользователь будет быстрее понимать смысл формы, и она не будет казаться монолитной.

Лучший способ убедиться, что вы все сделали верно – тестирование. Дайте заполнить форму нескольким людям, желательно из вашей целевой аудитории. Это основной способ понять, эффективно ли все спроектировано.
Большое спасибо, что дочитали до конца! Желаем вам классных дизайнов ;)
Большое спасибо, что дочитали до конца! Желаем вам классных дизайнов ;)